Отрисовка элементов
Элементы — это самые маленькие строительные блоки приложений React.
Элемент описывает, что вы хотите видеть на экране:
const element = <h1>Hello, world</h1>;Unlike browser DOM elements, React elements are plain objects, and are cheap to create. React DOM takes care of updating the DOM to match the React elements.
В отличие от DOM-элементов браузера, элементы React — обычные объекты, лёгкие для создания. React DOM берёт заботу по обновлению DOM на себя для соответствия элементам React.
Примечание:
Может сбить с толку элементы с более широко известной концепцией «компонентов». Мы представим компоненты в следующем разделе (/docs/components-and-props.html). Элементы — это то, что из чего компоненты «сделаны», и мы рекомендуем вам прочитать этот раздел, прежде чем идти вперёд.
Отрисовка элемента в DOM
Предположим, что в вашем файле HTML есть <div>:
<div id="root"></div>Мы называем это «корневым» узлом DOM, потому что всё внутри него будет управляться DOM React.
У приложений, созданных только с использованием React, обычно есть только единственный корневой узел DOM. Если вы интегрируете React в существующее приложение, у вас может быть как можно больше изолированных корневых узлов DOM.
Чтобы отрисовать элемент React в корневом узле DOM, передайте его в ReactDOM.render():
const element = <h1>Привет, мир</h1>;
ReactDOM.render(element, document.getElementById('root'));На странице отобразится «Привет, мир».
Обновление отрисованного элемента
React-элементы — неизменяемы. Создав однажды элемент, вы не сможете изменить его дочерние элементы или атрибуты. Элемент похож на один кадр в фильме: он представляет собой пользовательский интерфейс в определённый момент времени.
Насколько известно из предыдущих разделов, единственный способ обновить интерфейс — создать новый элемент и передать его в ReactDOM.render().
Рассмотрим этот пример тикающих часов:
function tick() {
const element = (
<div>
<h1>Привет, мир!</h1>
<h2>Сейчас {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);Он вызывает каждую секунду ReactDOM.render() из колбэка setInterval().
Примечание:
На практике большинство приложений React только один раз вызывают
ReactDOM.render(). В следующих разделах мы узнаем, как такой код инкапсулируется в [компоненты с состоянием] (/docs/state-and-lifecycle.html).Мы рекомендуем вам не пропускать эти темы, потому что они опираются друг на друга.
React обновляет только то, что необходимо
DOM React сравнивает элемент и его дочерние элементы с предыдущими и применяет только обновления DOM, необходимые для преобразования DOM в желаемое состояние.
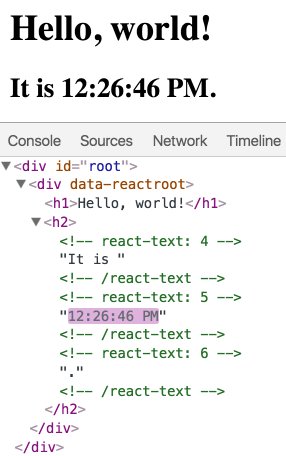
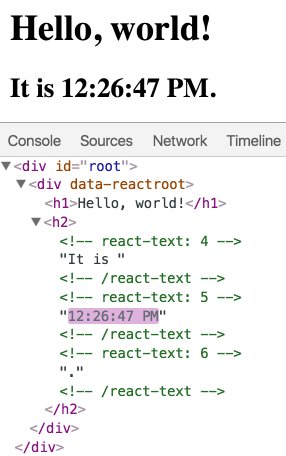
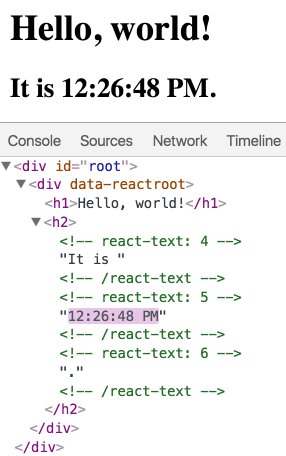
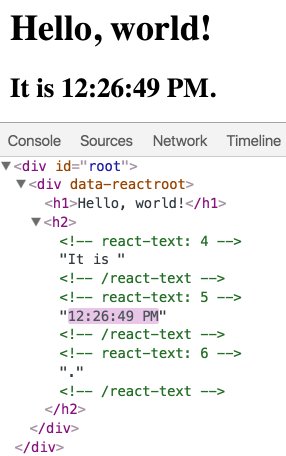
Вы можете убедиться в том, проверив последний пример с помощью инструментов браузера:

Несмотря на то, что мы создаём элемент, описывающий всё дерево пользовательского интерфейса на каждом тике, только текстовый узел, содержимое которого изменилось, обновляется в DOM React.
По нашему опыту, размышление о том, как пользовательский интерфейс должен выглядеть в любой данный момент, а не то, как его менять со временем, устраняет целый класс багов.