Ссылки CDN
Оба React и ReactDOM доступны через CDN.
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>Вышеперечисленные версии предназначены только для разработки и не подходят для продакшена. Минимизированные и оптимизированные продакшен-версии React доступны по следующим адресам:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Для загрузки определённых версий react и react-dom, замените 16 на требуемый номер версии.
Зачем используется атрибут crossorigin?
Если вы подключаете React через CDN, мы рекомендуем сохранить атрибут crossorigin:
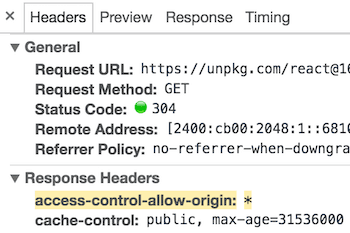
<script crossorigin src="..."></script>Мы также рекомендуем проверить, что используемый вами CDN устанавливает HTTP-заголовок Access-Control-Allow-Origin: *:
Это позволяет улушчить обработку ошибок в React 16 и более новых версиях.